| Ders 5 - Access Control Flaws > Bypass a Path Based Access Control Scheme | |||||
| Webgoat'ın Access Control Flaws, yani Erişim Kontrolü Kusurları ünitesinin ikinci kısmı olan Bypass a Path Based Access Control Scheme(Erişim Kontrolü Şeması Temelli Dizin Yolu Atlatma) dersinde site arayüzünde görünmeyen linke ulaşılabilirlik konu edinilmiştir.
Derslerin tamamını görüntülemek için şu adresi ziyaret edebilirsiniz: Dersin HedefiBu dersin arayüzü şu şekildedir:
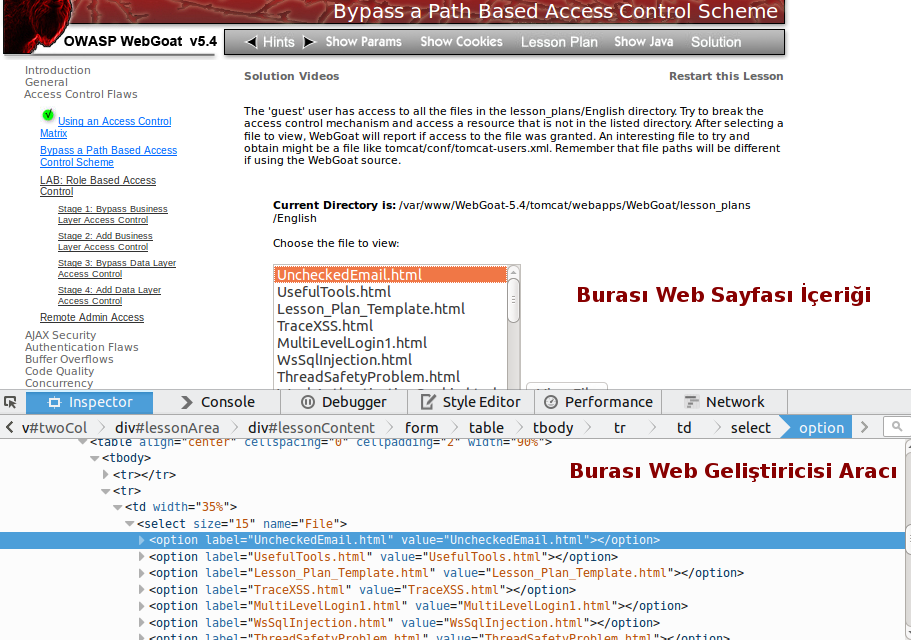
Ekranda listelenen dosyalardan aralarında görünmeyen bir dosyaya erişilmelidir. AçıklamalarWeb programlamada geliştiricilerin genellikle kullandığı bir link sembolü vardır. O sembolse şudur: "../" Bu sembole parent directory, yani ebeveyn dizin denmektedir. Bu sembol ile tarayıcıya bir üst dizine git emrini vermiş oluyoruz. Daha iyi anlamak için bir örnek verelim. Şu an sitede bulunduğumuz konum şudur:http://www.includekarabuk.com/kategoriler/webgoatuygulamasi/Ders-5---Access-Control-Flaws-%3E-Bypass-a-Path-Based-Access-Control-Scheme.php Buradaki "Ders-5---Access-Control-Flaws-%3E-Bypass-a-Path-Based-Access-Control-Scheme.php" ifadesi bir dosyaya işaret eder. kategoriler ise bir klasördür. webgoatuygulamasi da bir klasördür. Toparlayacak olursak kategoriler klasörünün içerisindeki webgoatuygulamasi klasörünün içinde "Ders-5---Access-Control-Flaws-%3E-Bypass-a-Path-Based-Access-Control-Scheme.php" dosyası vardır. kategoriler klasörü ise sizin görmediğiniz bir başka klasörün içerisindedir. O klasöre de kök dizin denmektedir(www şeklinde isimlendirilir). Şu an bu yazının yer aldığı, yani bulunduğumuz yalın konum şudur: http://www.includekarabuk.com/kategoriler/webgoatuygulamasi/ Bulunduğumuz bu konuma göre şimdi parent directory sembolünü kullanalım ve üst dizine geçmek ne demek onu anlayalım. Parent directory sembolüne sahip bir linki tam buraya ../ koyuyorum. Şu an webgoatuygulamasi klasörünün içerisindesiniz. Siz bu linke tıkladığınızda tarayıcı sizi nereye götürecektir dersiniz? ../ ile gideceğiniz hedefi görmek için yukarıda verdiğim parent directory'li linke tıklayın ve açılan sayfanın linkine adres çubuğundan bir göz atın. Göreceğiniz üzere http://www.includekarabuk.com/kategoriler/ dizinine yönlendirildiniz. Çünkü webgoatuygulamasi klasörü içerisindeydiniz ve bir üst dizine yönlenince webgoatuygulamasi klasöründen çıkıp kategoriler klasörünün içerisine vardınız. Bu bölümde bu sembolden bahsedildi, çünkü dersimizi başarıyla tamamlamamızın yolu bu sembolü bilmek ve kullanabilmekten geçiyor. ../ sembolünü içeren linklere Relative Path(Göreceli Dizin Yolu) denmektedir. Bu tip dizin yollarına göreceli deniyor, çünkü ../ sembolü yer aldığı konuma göre farklı sayfalara yönlendirir. Bu sayfada yer alıyorsa bu sayfanın üst dizinine yönlendirir. Bu sayfanın üst dizininde yer alıyorsa üst dizinin üst dizinine yönlendirir. Yani bulunduğu konuma göre değişkenlik gösteren bir yapısı olduğundan ötürü göreceli dizin yolu denmiştir. Peki eğer ../ sembolünü bir defa değil de iki defa kullanırsak şu an okumakta olduğunuz sayfadan sizce nereye yönlenirsiniz? Şu an ki bulunduğumuz dizin(klasör) şuydu: http://www.includekarabuk.com/kategoriler/webgoatuygulamasi/ Eğer ../../ şeklinde vermiş olduğum linke tıklarsanız hangi sayfaya yönlenirsinizin cevabını yönlendirildiğiniz sayfanın linkine adres çubuğundan bakarak öğrenebilirisiniz. Göreceğiniz üzere hem webgoatuygulaması klasörü hem de kategoriler klasörü atlatılmış oldu ve kök dizine varılmış oldu. Kök dizin ise www.includekarabuk.com'dur. ../../ ile Varılan Hedef www.includekarabuk.com Dersin ÇözümüBu dersi iki method ile tamamlayabiliriz. Birincisi tarayıcının geliştirici aracı ile, ikincisi ise Webscarab yazılımı ile. Önce dersi anlamlandıralım. Ekranda gördüğünüz listelenen html dosyalarından birine tıklayın ve View File(Dosya Görüntüle) butonuna tıklayın. Listelenen dosyaların aşağısında, seçtiğiniz html dosyasının içeriğini görüyor olacaksınız. Her seçtiğiniz html dosyası için butona tıkladığınız takdirde ilgili html içeriği ekrana yansıtılacaktır. Dersin bizden istediği şey dosya içeriğini yansıtma mekanizmasını ekranda listelenmemiş bir dosya için kullanmamızdır. Böylece web sitesinin bize ulaşabilmemiz için sunmadığı bir dosyayı ekranın aşağısında görüntülemiş olacağız.Ders ekranında göreceğiniz üzere ders ekranını görüntülediğiniz dizin yolu, yani şu an ki bulunduğunuz dizin yolu bizlere verilmiştir. Ben linux kullandığım için dizinim linux'a özgü dizin yapısı ile geliyorken, siz eğer windows'da WebGoat'a çalışıyorsanız dizin yapınız C:\ ya da D:\ 'li olacaktır. Bu hiç de önemli değildir. Bizi ilgilendiren dizinin sonlarıdır. Dolayısıyla burada sadece linux dizin yolu üzerinden gidilecektir, ancak bu Windows kullanıcıları için de kapsayıcı olacaktır. Şimdi dersin bize sunduğu linke bakalım: Current Directory is: /var/www/WebGoat-5.4/tomcat/webapps/WebGoat/lesson_plans/English Yukarıdaki linki okuyacak olursak slash(/) sembolleri arasındaki her bir öğe klasörü temsil etmektedir. Biz şu an English klasörünün içerisinde yer almaktayız. Ders bizden ekranda sunmadığı bir dosyaya erişmemizi istiyor. JSP dizin yapısına hakimseniz nerelere el atabileceğinizi biliyorsunuz demektir. Eğer bilmiyorsanız hiç önemli değil. Sadece yapılan işi anlamanız, yani güvenlik açığını anlamanız da kafidir. Ders ekranında dosyaların sıralandığı kutuda gösterilmeyen tomcat/conf/tomcat-users.xml dizinindeki tomcat-users.xml dosyasına erişerek bu dersi tamamlamış olacağız. Dikkat ettiyseniz tomcat-users.xml dosyası conf, conf da tomcat klasörü içerisindedir. Bulunduğumuz dizin ise şuydu: /var/www/WebGoat-5.4/tomcat/webapps/WebGoat/lesson_plans/English Yukarıda gösterilen bulunduğumuz dizinden anlayabileceğiniz üzere biz iç içe olan klasörlerden sürekli bir üst klasöre doğru çıkarsak tomcat klasörüne varacağız. Yani aslında biz tomcat klasörünün içerisinde bir yerdeyiz. Fakat tomcat klasörü içerisindeki conf klasörü içinde değil de webapps klasörü içerisindeyiz. Dolayısıyla bizim bulunduğumuz dizinden tomcat köküne dönmemiz ve sonra conf klasörü yoluna sapmamız gerekiyor ki böylece listelenmemiş dosya olan tomcat-users.xml'e erişebilelim. Bunun için Açıklamalar başlığında bahsedilmiş olan relative path kullanılacaktır. Hatırlayacağınız üzere bu tür linkler üst klasöre çıkarma sembolü olan ../ karakterlerini içermekteydi. Bu sembolü bulunduğumuz dizinden tomcat'e çıkarkenki uğradığımız her bir klasöre sırasıyla koyalım: English : ../ (Şu an English klasörünün yer aldığı havuza çıktık.) lesson_plans: ../ (Şu an lesson_plans klasörünün yer aldığı havuza çıktık.) WebGoat: ../ (Şu an WebGoat klasörünün yer aldığı havuza çıktık.) webapps: ../ (Şu an webapps klasörünün yer aldığı havuza çıktık.) Şimdi bunları webapps'ten English'e doğru birleştirelim: ../../../../ Gördüğünüz üzere yukarıdaki göreceli link ile bulunduğumuz dizinden tomcat klasörüne çıkmış oluyoruz. Artık ulaşmak istediğimiz dosyanın yoluna sapabiliriz. Ulaşmak istediğimiz dosya şu dizindeydi: tomcat/conf/tomcat-users.xml conf klasörüne saparak dosyaya ulaşırız: ../../../../conf/tomcat-users.xml Sıra geldi bu göreceli linki nerede ve nasıl kullanacağımıza. Oluşturduğumuz göreceli linki ders ekranındaki dosya seçme ve dosya içeriğini görüntüleme mekanızmasına en başta söylediğimiz gibi iki şekilde dahil edebiliriz: Birincisi web tarayıcısının web geliştiricisi aracı ile, ikincisi ise WebScarab yazılımı ile... Önce birinci yöntemi kullanalım. Ders ekranına gelin ve listelenen dosyalardan en baştakine sağ tıklayın(Dersi tamamlamak için en baştakini seçmek zorunda değilsiniz. Dilerseniz farklı dosyayı da seçebilirsiniz, fakat o zaman dersin devamında da aynı dosyayı kullanmanız gerekmektedir). Sağ tıkladığınız en baştaki yazı için ekrana gelen sağ-tık menüsünden "Öğeyi Denetle" ya da "Inspect Element" seçeneğine tıklayınız. Tık işleminden sonra web tarayıcınızın altında tarayıcınızda görüntülüyor olduğunuz html sayfasının kaynak kodunu göreceksiniz ve ayrıca denetle dediğiniz öğenin kaynak kodunda seçili vaziyette durduğunu aşağıdaki gibi görüyor olacaksınız. 
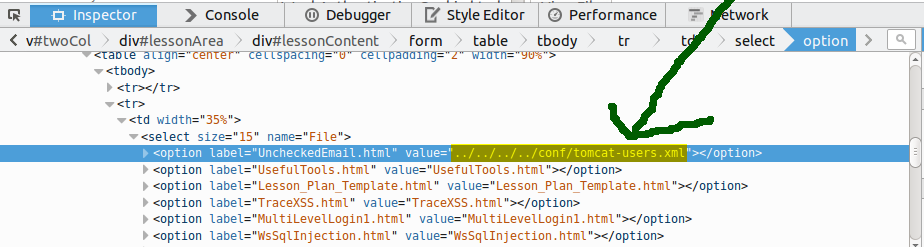
Yukarıdaki resimde gördüğünüz üzere kaynak kodundaki seçili satır ekranda listelenen sağ tıkladığımız ilk html dosyasıdır. Bu dosyanın "value" özelliğinin değerini silip oluşturduğumuz relative path'i(göreceli linki) onun yerine koyalım. Bunun için value="UncheckedEmail.html" ifadesindeki UncheckedEmail.html'ye çift tıklamalısınız ve backspace tuşu ile UncheckedEmail.html ifadesini silmelisiniz. Ardından yukarıda oluşturulan göreceli linki sildiğinizin yerine yapıştırıp enter'layarak işlemi tamamlamış olursunuz. 
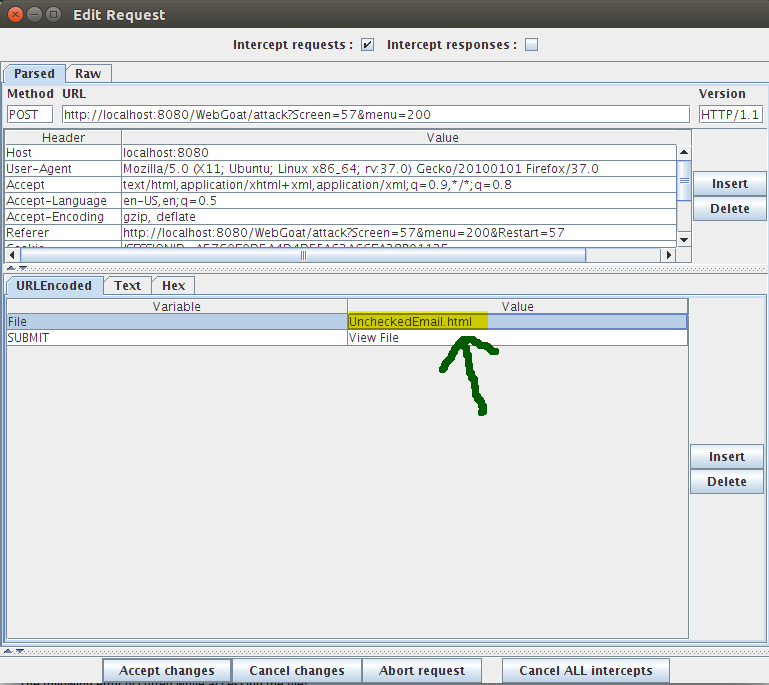
Dersi tamamlamak için son bir dokunuş kaldı. Ders ekranındaki listelenen dosyalardan ilkini seçin ve View File butonuna tıklayın. Böylece tomcat-users.xml dosyası ders ekranında listelenen dosyaların aşağısında görüntüleniyor olacaktır. Dersi başarıyla tamamladığınıza dair bildirimi ve ders başlığının yanındaki tick işaretini de görüyor olacaksınız. Buraya kadar yaptığımızı özetlersek yaptığımız şey halihazırda çalışan bir sisteme umduğu değil de ummadığı bir link vermektir. Sistem, ders ekranında sunduğu html dosyalarını html kodu olan value="" özelliği ile tanımaktadır. Biz ise dosya seçmesine yardım eden value="" 'yu farklı dizinlerdeki bir dosyayı gösterecek şekilde manipule ettik. Böylece sistem, value'su değiştirilmiş dosyayı bulmak için bizim eklediğimiz linki kullandı ve dosyayı ekrana yansıttı. Gelelim WebScarab ile bu dersi nasıl tamamlayacağımıza. Önce ders ekranındaki sağ üst köşede bulunan Restart Lesson butonuna tıklayarak dersi sıfırlayın. Sonra WebScarab yazılımına gelin. Webscarab'ın Intercept sekmesine tıklayın ve tıkladığınız sekmenin hemen aşağısındaki Intercept Requests kutucuğuna tick koyun. Böylece Webgoat uygulama arayüzü ile sanal sunucunuzun arasına girmiş olursunuz ve yaptığınız talepleri WebScarab aracılığıyla görüntüleyebiliyor olursunuz. Biraz aşağıdaki Intercept Responses kutucuğundaki tick'i de eğer varsa kaldırın. Çünkü sunucundan gelen yanıtlarla işimiz olmayacak. Bu işlemleri yaptıktan sonra ders ekranında listelenen html dosya isimlerinden birini seçin ve View File butonuna tıklayın. Ekrana popup şeklinde WebScarab'ın bir penceresi gelecektir. Bu pencerede aşağıda da görebileceğiniz üzere seçtiğiniz yazının value değerini görüyor olacaksınız. 
Yukarıdaki resimde de görebileceğiniz seçilen dosyanın value özelliğinin değerine çift tıklayın ve UncheckedEmail.html içeriğini silin ve akabinde göreceli linki koyun. Sonra pencerenin aşağısındaki Accept Changes butonuna tıklayın. Böylece dersi başarıyla tamamlamış olacaksınız. Bu dersin amacı bir sitede bizlere sunulan linkler ve götürdükleri yerler haricindeki sunulmayan yerlere de eğer önlem alınmamışsa gidilebileceğini öğretmektir. Dersin çözümü belki sadece JSP dizin yapısını esas alıyor, fakat bu durum güvenlik açığının sadece JSP'ye mahsus olduğu anlamına gelmiyor. Diğer web programlama dili ile programlanmış web siteleri de eğer dosya izinleri ile önlem alınmamışsa tıpkı JSP'li bu web uygulamasındaki gibi dosyanın istenmeyen bir kullanıcı tarafından görüntülenebilmesine neden olabilmektedir. Yararlanılan Kaynak |
|||||
 Bu yazı 02.05.2015 tarihinde, saat 22:51:45'de yazılmıştır.
05.10.2025 tarihi ve 05:22:52 saatinde ise güncellenmiştir.
Bu yazı 02.05.2015 tarihinde, saat 22:51:45'de yazılmıştır.
05.10.2025 tarihi ve 05:22:52 saatinde ise güncellenmiştir. |
|||||
|
|||||
| Yorumlar |
|||||
| Henüz yorum girilmemiştir. | |||||
| Yorum Ekle | |||||
|
|
|||
| -> | Genel | ||
| -> | Webgoat Uygulaması | ||
| -> | DVWA Uygulaması | ||
| -> | Çeşitli Sızma Teknikleri | ||
| -> | Siber Güvenlik Araçları | ||
| -> | Linux Temelleri | ||
| -> | Siber Güvenlik Genel Kültür | ||
| -> | Kaynak Kod Analizi | ||
|
|
|||
|
|